Contents
What is Selenium?
Selenium is like a toolbox used by testers to check if websites work properly across different web browsers. It can’t control regular computer programs, just web browsers. Many testers like it because it works with popular browsers such as Google Chrome, Internet Explorer, Safari, Opera, and Firefox. It also works on different kinds of computers like Windows, Mac, and Linux.

One cool thing about Selenium is that it can understand different programming languages like C#, Java, JavaScript, Ruby, Python, and PHP. This means testers can use the language they’re most comfortable with to write tests. Overall, Selenium is a popular choice because it’s flexible and can be used with many different setups.
Components of Selenium

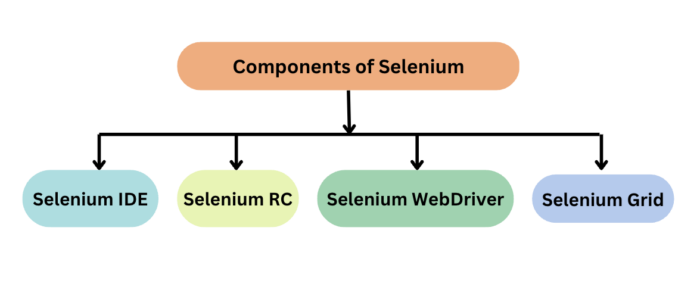
Selenium is a suite of tools widely used for automating web browsers. It provides a range of components, each designed to cater to different aspects of web application testing. Here are the primary components of Selenium, along with their technical functionalities.
- Selenium WebDriver
- Selenium Grid
- Selenium IDE
1. Selenium WebDriver

Selenium WebDriver is a vital part of the Selenium toolkit used for automating tests on web applications. It lets developers and testers create and run test scripts that act like real users interacting with web browsers. These scripts can perform actions such as clicking links, filling forms, and gathering data from web pages. You can do all of this either on your computer or a remote server.
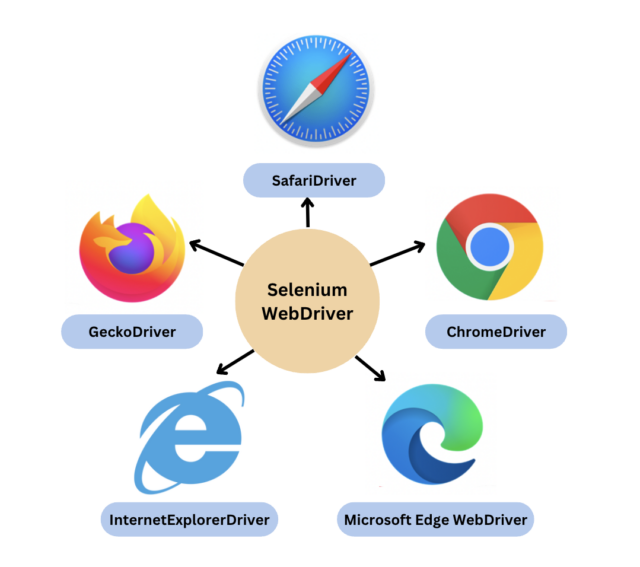
When you run Selenium tests on a remote cloud grid, you use Selenium RemoteWebDriver. This special version of WebDriver operates on a server in the cloud. Different browser drivers, like FirefoxDriver and ChromeDriver, are built upon RemoteWebDriver. They share their abilities but are customized for specific browsers.
Selenium introduced Selenium Manager with version 4.6.0. It manages browser drivers behind the scenes, so users don’t have to handle them directly. This simplifies the setup process. You no longer need to download, set up, or update browser drivers manually for browsers like Chrome, Firefox, or Edge. Selenium Manager handles these tasks, ensuring the correct browser drivers are always available and up to date.
Selenium WebDriver works with major browsers such as Chrome, Firefox, Safari, Edge, and Internet Explorer. It provides language bindings and codes to control specific browsers. In June 2018, WebDriver gained recognition as a W3C WebDriver Protocol.
Advantages of Selenium WebDriver
Selenium WebDriver offers several benefits that make it a preferred choice for automating web testing:
Native Browser Interaction: WebDriver interacts with web browsers just like a real user would. Whether you’re testing on your computer or a remote machine, WebDriver provides realistic testing scenarios.
Cross-Browser Compatibility: Different web browsers render websites in slightly different ways. Selenium WebDriver supports all major browsers such as Firefox, Safari, Edge, Chrome, and Internet Explorer. This ensures that your tests run smoothly across various browser environments, avoiding rendering issues.
W3C Standardization: WebDriver follows W3C standards, ensuring consistent behavior across different browsers. This standardization contributes to the stability of your automation scripts, making them reliable and robust.
Support for Multiple Programming Languages: Selenium WebDriver supports multiple programming languages for writing test scripts. Whether you prefer Java, Python, C#, Ruby, or JavaScript, you can use Selenium WebDriver as your language of choice. You can download language bindings for Selenium WebDriver from the Selenium Download page.

Integrations: Selenium WebDriver seamlessly integrates with various Continuous Integration and Continuous Delivery (CI/CD) tools. This integration allows you to automate your testing process and maintain high code quality throughout your development cycle.
2. Selenium Grid
Selenium Grid simplifies running multiple test scripts across different browsers, operating systems, and machines all at once. It uses a hub-and-node system, where the hub acts as a control center for all the connected test machines (nodes).
This setup makes distributed testing possible, which means you can test things across different browsers and platforms much faster. Grid allows tests to run in parallel, making testing more efficient and thorough. It’s especially handy for big test setups and for constantly testing new changes in software.
With the release of Selenium 4 in October 2021, there are some big changes from Selenium 3. One major improvement is the switch to the W3C WebDriver Protocol, which replaces the older JSON Wire Protocol. In Selenium 4, you don’t need to set up Hub and Node separately anymore. Everything is integrated into one file.
The architecture of Selenium Grid 4 involves four main parts: Session Map, Node, Router, and Distributor. Plus, Selenium 4 WebDriver now has extra features like a better user interface and built-in support for Docker, making it even more powerful for automation testing.
3. Selenium IDE
Selenium IDE simplifies the process of recording and running tests right in your browser. It’s available as an extension for Chrome, Firefox, and Edge. With its easy-to-use interface and built-in features, testers can quickly create dependable tests without needing any extra setup.
One of its standout features is its advanced debugging tools, like breakpoints and exception pausing. These tools make it easier to find and fix issues in your tests, speeding up the troubleshooting process.
Additionally, Selenium IDE supports automated cross-browser testing. This means you can run your tests on various browsers and operating systems using the Command-line Runner. This feature ensures that your tests work consistently across different platforms, helping to improve the quality of your web applications.
Why Choose Selenium for Automated Testing?
Selenium is a helpful set of tools used to automate web browsers for testing web applications. This means it helps test how well websites work by automating the process. It lets developers and testers write test scripts in different programming languages. You can run these tests on various web browsers and systems, making sure everything works as it should.
Here are some good reasons to pick Selenium for automated testing:
Free and Open-Source: Selenium doesn’t cost anything to use and anyone can access its source code. This makes it a cost-effective option for testing websites.
Supports Many Languages: You can write your test scripts in different programming languages like Java, Python, and more. This flexibility means testers can use the language they’re most comfortable with.
Works Across Platforms: It doesn’t matter if you’re using Windows, macOS, or Linux—Selenium works on all of them. This ensures that your tests give consistent results no matter where they’re run.
Tests on Different Browsers: Selenium lets you test your website on many popular web browsers like Chrome, Firefox, and Safari. This ensures your website works well for users no matter which browser they prefer.
Integrates with Testing Frameworks: It can be combined with various testing frameworks, making it easier to manage and organize your tests.
Parallel Testing: Selenium allows you to run multiple tests at the same time. This saves time, especially when you’re testing a lot of different things.
Mouse and Keyboard Simulation: Selenium can imitate what a real person would do with their mouse and keyboard on a website. This is useful for testing things like forms or interactive features.
Headless Browser Testing: This means you can test your website without actually seeing the browser window. It’s faster and more efficient.
CI/CD Integration: Selenium works well with tools that help automate the process of building, testing, and deploying software. This makes it easier to include testing as part of your development process.
Strong Community Support: There are lots of people who use Selenium and are willing to help others. This means there are plenty of resources available if you run into problems or need advice.
Even though Selenium is popular, there are other options like Playwright and Cypress. These might be better for certain projects, so it’s worth comparing them to see which one suits your needs best.
Types of Testing Selenium Can Automate
Selenium is a versatile tool that can automate various types of testing related to web browsers. Let’s explore some of these types in detail:
- Functional Testing
Functional testing is about making sure that a website works the way it’s supposed to. With Selenium, you can automate tests to check if specific features on a website function correctly. For example, you can simulate user actions like clicking buttons, typing into forms, and navigating through different pages. Selenium interacts with web elements to verify their responses, making it perfect for testing interactive features such as forms and dialogs.
- Regression Testing
Regression testing ensures that new changes to a website don’t break existing functionalities. Selenium helps in automating these tests, allowing developers to quickly check if recent updates have affected the site’s performance. This is especially important in environments where changes are made frequently, ensuring the website remains stable over time.
- Visual Testing
Visual testing with Selenium involves automating checks to ensure that a website looks and behaves as expected. It compares the current version of a site with a baseline version to detect any visual discrepancies.
- Smoke Testing
Smoke testing is a quick check to ensure that basic functions of a website are working after a new update or build is deployed.
- Cross Browser Testing
Selenium is excellent for testing websites across different browsers. It ensures that the website functions consistently across various browsers and their versions, crucial for reaching a broad audience.
- Data-Driven Testing
With Selenium, you can integrate data handling tools to test websites under various data conditions. This approach validates the website’s behavior with different sets of input data, enhancing test coverage and ensuring robustness.
- UI Testing
UI testing verifies the visual components of a web application. Selenium automates tests to check if UI elements like buttons and menus are not only visible but also functional and responsive.
- Monkey Testing
Monkey testing involves giving random inputs to the system to simulate unexpected user behavior. With Selenium, you can automate scripts to perform these random actions, helping uncover potential issues in the system’s response.
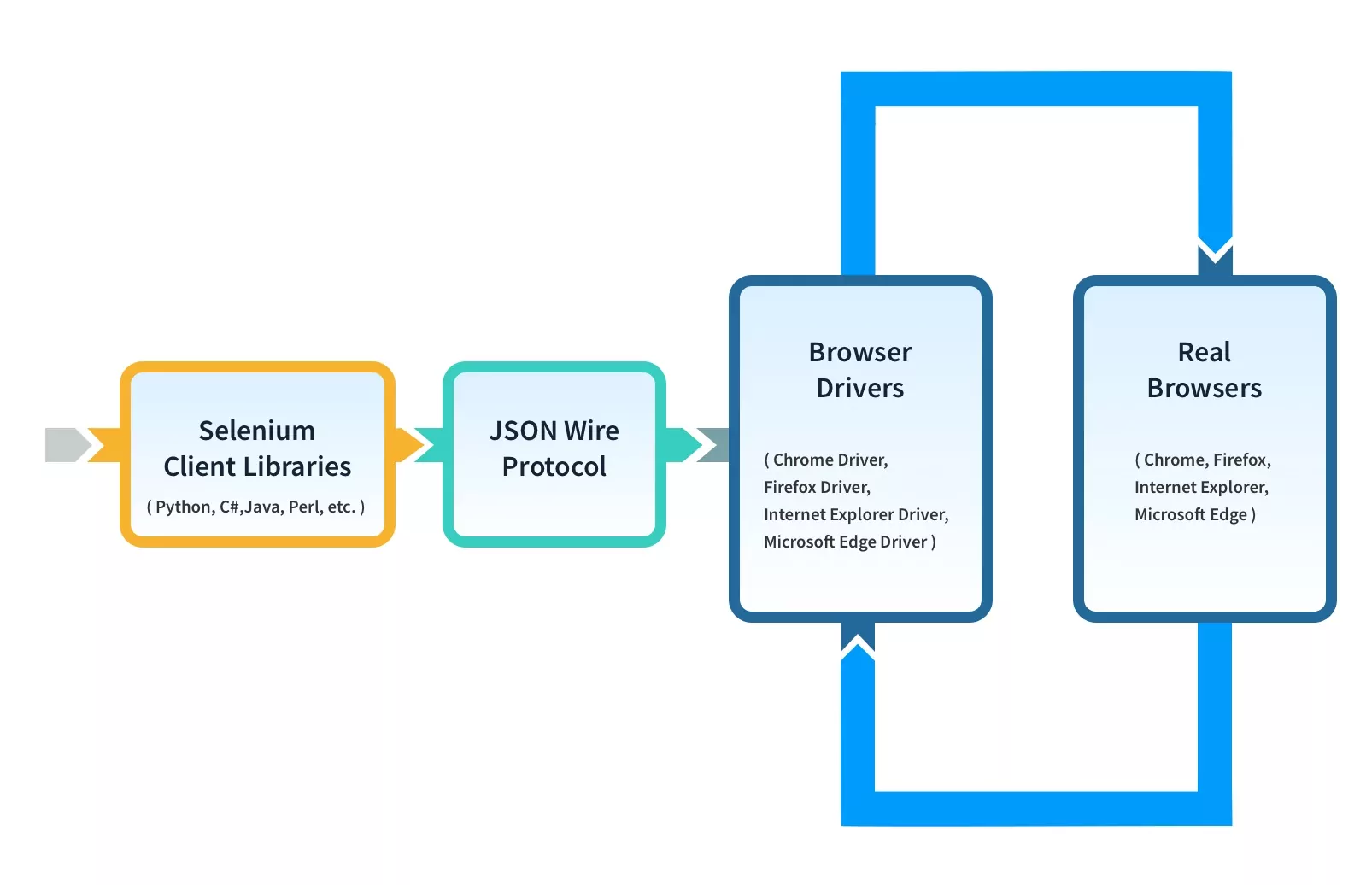
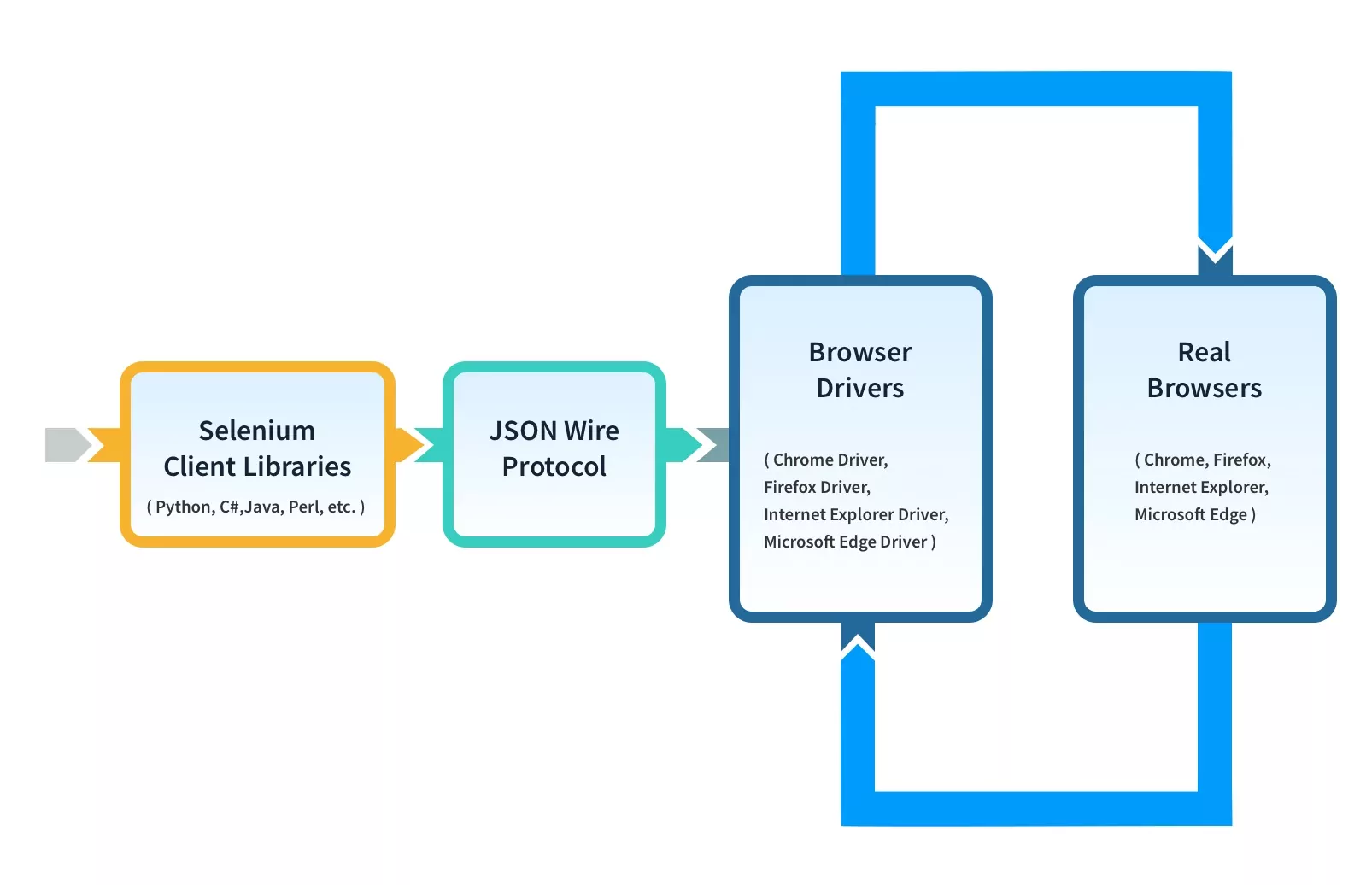
How Selenium WebDriver Works?
At a basic level, Selenium WebDriver operates through three main steps:
- Test commands are translated into HTTP requests using the JSON wire protocol.
- Each browser has its own driver that initializes a server before executing any test cases.
- The browser receives the requests through its driver.
Let’s illustrate this with an example using the code snippet below:
java
Copy code
WebDriver driver = new ChromeDriver();
driver.get(“https://www.browserstack.com”);

When you execute this code, it launches the Chrome browser and navigates to the BrowserStack website.
Here’s what happens behind the scenes:
- Each line of code is transformed into a URL using the JSON Wire protocol over HTTP. This URL is then passed to the browser driver (in our example, ChromeDriver).
- The client library (e.g., Python) translates the code into JSON format and communicates with the ChromeDriver.
- The URL after JSON conversion looks something like this: https://localhost:8080/{“url”:https://www.browserstack.com”}.
- Every browser driver uses an HTTP server to receive these HTTP requests. Once the browser driver receives the URL, it passes the request to the actual browser over HTTP.
- The browser executes all the commands specified in the Selenium scripts.
Types of Requests
There are two common types of requests:
GET Requests: These requests result in a response generated by the browser and sent over HTTP to the browser driver. Eventually, the browser driver, with the help of the JSON wire protocol, sends it to the user interface (e.g., Eclipse IDE).
POST Requests: In contrast to GET requests, POST requests send data to the server for processing. This data could include form submissions, file uploads, or other information needed for the server to perform an action. Similarly, POST requests are handled by the browser driver and sent over HTTP to the server.
FAQs for Getting Started with Selenium WebDriver:
1. What is Selenium, and why use it for testing?
Ans- Selenium is a toolkit for testing websites across browsers. It automates testing processes, ensuring websites function correctly. Testers prefer Selenium for its compatibility with popular browsers and operating systems.
2. What are the main components of Selenium?
Ans- Selenium includes WebDriver, Grid, and IDE. WebDriver automates tests, Grid runs tests across environments, and IDE simplifies test recording in browsers.
3. What are the benefits of Selenium WebDriver?
Ans- Selenium WebDriver interacts realistically with browsers, supports multiple languages, integrates with CI/CD tools, ensures cross-browser compatibility, and has a strong community.
4. How does Selenium Grid simplify testing?
Ans- Selenium Grid runs multiple tests simultaneously across browsers, OSs, and machines, speeding up testing processes. Selenium Grid 4 enhances efficiency with improved architecture and Docker support.
5. Why choose Selenium for automation testing?
Ans- Selenium is free, supports various languages, works on different platforms and browsers, integrates well with testing frameworks and CI/CD tools, enables parallel testing, and simulates real user interactions.
Conclusion
To sum up, Selenium WebDriver is a great tool for testing websites automatically. It works with different web browsers, supports various programming languages, and integrates well with other testing tools. With Selenium Grid, you can run tests faster across different setups. Whether you’re new to testing or experienced, Selenium helps make web testing easier and more effective.